-
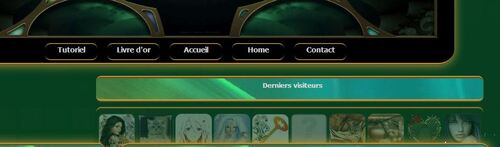
Derniers visiteurs en haut de page comme ici en dessous de l'image
Exemple
Placez vos visiteurs dans la colonne de gauche
et coller le code suivant dans le css
Vous pouvez changer le nombre de px "pixels " dans ce qui est en rouge dans le code.
top = haut : c'est ici que vous modifiez la hauteur par rapport au bord haut de la page .
left = gauche : c'est ici que vous modifiez la largeur par rapport au bord gauche de la page .
Si vous voulez supprimer la barre de titre "derniers visiteurs "
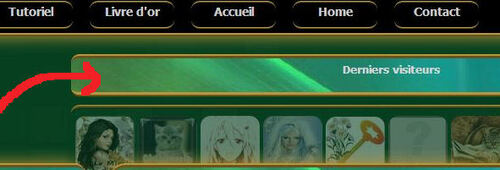
exemple
pour avoir ceci
vous devez en plus ajouter ce code au premier
*
Coller les deux codes dans l'emplacement css
*
Un merci fait toujours plaisir ; c'est la récompense de mon travail
-
Sur tout les codes d'ombres portées que j'ai posté sur mon blog ,
ce sont des codes pour des ombres externes .
Si vous voulez une ombre interne,
Il suffit d' insérer ce mot "inset" dans le code .
Exemple : ici pour le fond avec une ombre externe le code est :
et pour une ombre portée interne le code est :
*
Un merci fait toujours plaisir ; c'est la récompense de mon travail
-
Ombre portée sur toutes vos fenêtres
exemple

Vous pouvez modifier le code de couleur ici
regardez la capture suivante (d'office elle est noire)

et ici vous pouvez modifier l'intencité de l'ombre
le dernier chiffre est le flou de l'ombre

Astuce 1 : Si vous voulez que l'ombre portée soit à gauche plutôt qu' à droite , il suffit de placer un "-" devant les deux premiers chiffres .
Astuce 2 : si vous voulez une ombre uniforme un peu comme une lueur , placer un "0" à la place des deux premiers chiffres
*
Coller le code à l'emplacement css
*
Un merci fait toujours plaisir ; c'est la récompense de mon travail
 Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
«Aide-toi, le ciel t'aidera.»