-
Par manola le 12 Décembre 2013 à 19:36
Colorer ou texturer la menu-barre
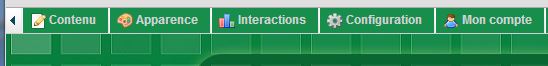
Ici c'est colorer la barre
Exemple

Vous pouvez modifier le code de couleur ce qui est en rouge dans le code
*******************************************************************************************************************
texturer la barre
exemple

Remplacer l'url qui est en rouge dans le code par l'url de votre texture
********************************************************************************************************************
Effet de garniture tiret de la barre des menu
Exemple

Vous pouvez modifier le code de couleur ce qui est en rouge dans le code
*****************************************************************************************************************
Effet de garniture pointillé de la barre
exemple

Vous pouvez modifier le code de couleur ce qui est en rouge dans le code
***********************************************************************************************************************
Effet de garniture avec ligne de séparation
Exemple

Vous pouvez modifier le code de couleur ce qui est en rouge dans le code
***********************************************************************************************************************
Effet d'ombre portée extérieur de la barre
exemple

Vous pouvez modifier la couleur de l'ombre ce qui est en rouge dans le code
vous pouvez également modifier l'intensité de l'ombre ce qui est en vert dans le code
**********************************************************************************************************************
Effet d'ombre intérieur de la barre
exemple

Vous pouvez modifier la couleur de l'ombre ce qui est en rouge dans le code
vous pouvez également modifier l'intensité de l'ombre ce qui est en vert dans le code
***********************************************************************************************************************
Vous pouvez associer tous les codes pour un double effet
exemple ici

avec une texture
+ ligne de séparation
+ ombre portée extérieur
*************************************************
avec bordure en saillie
exemple

Vous pouvez modifier la couleur de la bordure ce qui est en rouge dans le code
vous pouvez également modifier l'épaisseur de la bordure ce qui est en vert dans le code
*************************************************************************************************************
Je remercie mon amie "La Gentille Rebelle de m'avoir donner ce code pour vous
visité ces merveilleux blogs ici
-
Par manola le 28 Novembre 2013 à 10:27
Pour avoir les avatars ronds dans les commentaires
exemple

Coller le code à l'emplacement css
*
-
Par manola le 21 Novembre 2013 à 15:21
Cadeau reçu de la gentille rebelle que je remercie , Visitez son blog ICI
Code pour supprimer la barre de titre du calendrier
exemple .
avant après


Coller le code à l'emplacement css
*
 Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique
«Aide-toi, le ciel t'aidera.»









































